Photoshopデータ作成のためのワンポイントアドバイス
フォトショップで作業するにあたり、使い方や設定方法などワンポイントアドバイスをご紹介します。
他にもご不明な点がございましたら、お気軽にご相談ください。
新規画像について
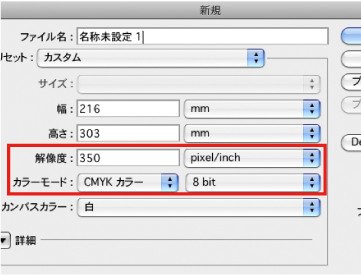
カラーで作成される場合、解像度は350pixel/inch、カラーモードは必ずCMYKカラーにしてください。
サイズは塗り足し分を考慮して6mmプラスしたサイズにしておくと安心です。

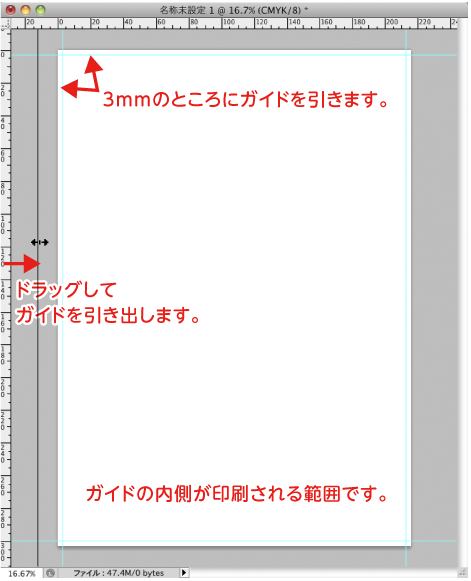
サイズに塗り足しを加えた場合は、上下左右3mmのところにガイドを引いておくと、断裁の位置が把握できます。
ガイドはメニューバーの「ビュー」→「定規」で定規を表示させ、目盛りのところからドラッグしてガイドを引き出します。

画像を切り抜きする
画像を被写体の形に切り抜いて使用すると、デザインの幅も広がり紙面にも変化が出ます。
切り抜きにマスクを使用すると元画像を隠すだけなので、あとから元画像に戻すことも出来ますし、細かい修正もやりやすいです。
ここではマスクを使用した切り抜きについてご説明します。

1.ペンツールでパスを描画する
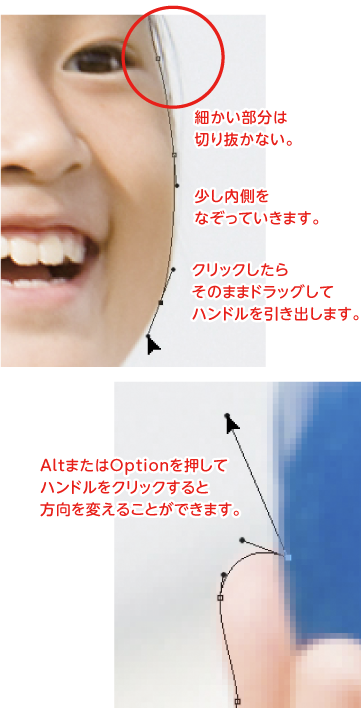
ペンツールを使用して切り抜きたい部分のパスを作成します。クリックしたらそのままドラッグしてハンドルを引き出しながら描いていくと曲線になります。クリックのみは直線を描くときに使用します。引き出したハンドルの方向を変えるときはAlt(Windows)/Option(Mac)を押しながらハンドルをクリックして方向を変えます。
コツとしては、切り抜きたい部分の少し内側をなぞっていく感じでパスを作成していきます。人物の髪の毛や動物の毛などは、あまり細かくなぞると違和感が出てしまいます。画面を拡大しているので細かい部分も気になってしまうかも知れませんが、遠目でみたときの輪郭を描く感じの方が自然に仕上がります。

2.パスを保存する
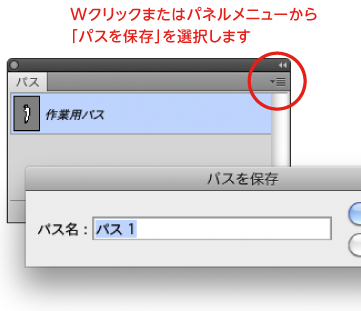
すべてなぞり終えたら、パスパネルの「作業用パス」の上でWクリック、またはパネルメニューの「パスを保存」を選択し、作成したパスを保存しておきます。

3.配置画像で使用する場合はクリッピングパスを作成
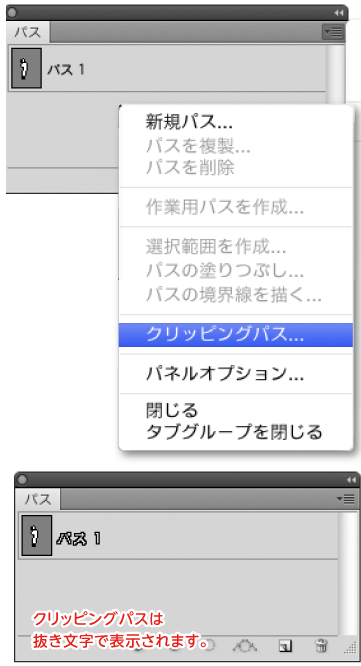
IllustratorやinDesignで使用する場合は、パネルメニューの「クリッピングパス」を選択し、Photoshop形式(CS3以降)、またはPhotpshop eps形式で保存します。
Photoshop形式はボカシなどの加工を加えることもできます。その場合はクリッピングパスを作成せずに次へお進みください。

4.パスから選択範囲を作成
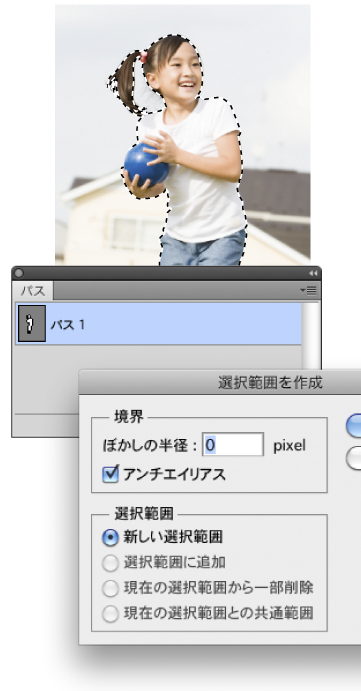
Ctrl(Windows)/command(Mac)を押しながらパスパネルのパス上でクリック、またはパネルメニューの「選択範囲を作成」を選択し、パスから選択範囲を作成します。

5.マスクを作成
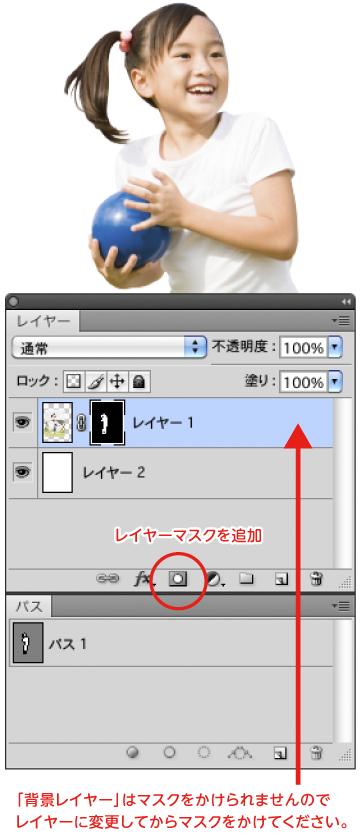
選択範囲ができたらそのまま「レイヤーマスクを追加」をクリックするとマスクが追加されます。レイヤーが「背景」になっているとマスクをかけられませんので、その場合はレイヤーに変更してからマスクをかけてください。マスクの白部分のみが表示されます。

6.細かい部分を自然な感じにする
画像を大きく使用する場合、髪の毛などは線で切り取られているため不自然さが目立つ場合があります。そのようなときは、ブラシを使用して調整します。必ずマスクの方を選択してブラシで塗っていきます。白で塗ると表示され、黒で塗ると隠れます。
ブラシの直径は作業しやすい大きさで結構ですが、硬さは0%にした方がいいと思います。また、ブラシの不透明度なども変えながら自然な感じに調整します。

7.保存する
レイヤーの状態でPhotoshop形式で保存します。IllustratorやInDesignの配置画像としても使用できます。

バックに画像を入れて影を加えてみました。

画像をトリミングする
画像を四角や丸でトリミングする場合も、画像を切り取るのではなくマスクを使用すると、あとからの修正が可能です。
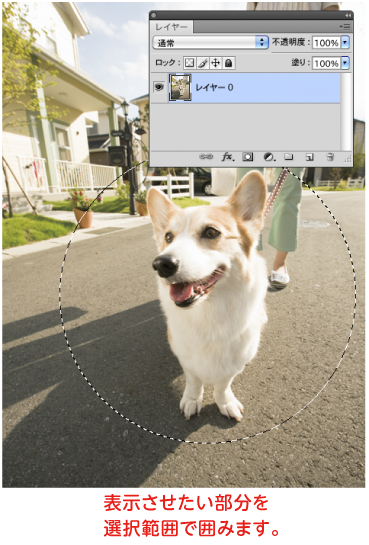
1.トリミングする範囲を選択する
選択ツールを使用して、トリミング範囲(表示させたい範囲)を選択します。

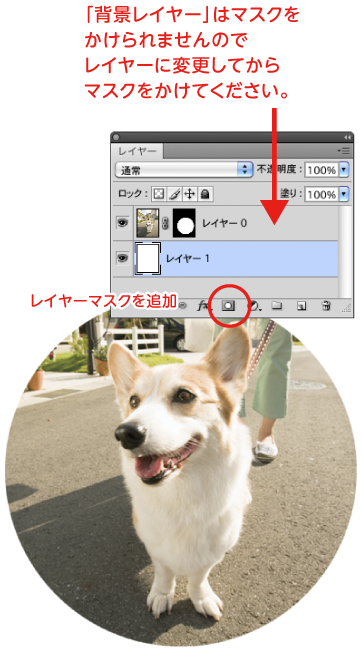
2.マスクを作成
選択範囲ができたらそのまま「レイヤーマスクを追加」をクリックするとマスクが追加されます。
レイヤーが「背景」になっているとマスクをかけられませんので、その場合はレイヤーに変更してからマスクをかけてください。
マスクの白部分のみが表示されます。

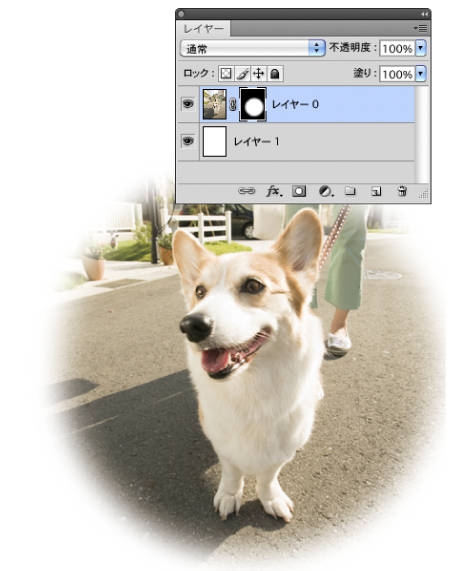
レイヤーのマスクの方を選択して加工すると元の画像はそのままで表示を変えることができます。
下はマスクにボカシ(ガウス)をかけトリミングの境界をぼかしました。

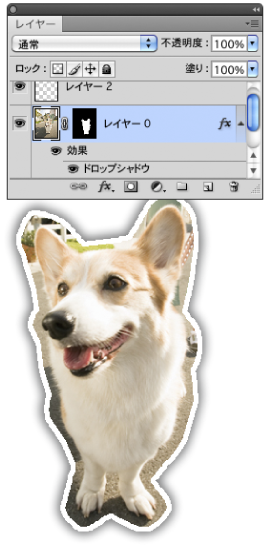
多角形選択ツールで大まかに選択範囲を作成し、マスクをかけた後、レイヤー効果のドロップシャドウをかけました。
また、マスクの選択範囲を利用してパスの境界線をつけました。

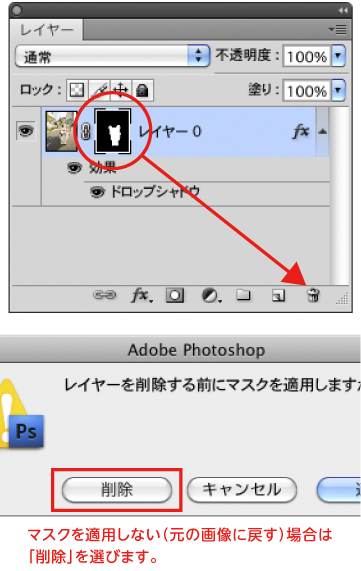
マスクを削除したい場合は、マスクの方をゴミ箱へドラッグします。